
The Green Tips viewlet display an animated slideshow of images and text. Periscope provides a "green tips" slideshow out of the box which is focused on sustainability but users also have the ability to create their own slideshows with custom images and text.


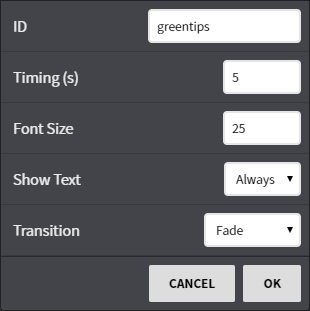
ID: Each slideshow that is created is given a custom ID in Niagara. Entering a different ID will show a different slideshow.
Timing: In seconds, the duration of each slide being shown.
The Green Tips viewlet has the ability to display custom slideshows with images and text. This task should be completed by someone with Niagara knowledge since it requires manual modification of the database and installation of files (images).
The first step of creating a slideshow is to place the images onto your Niagara server so that Periscope can access them. To do this, copy your images to the "shared" folder of your Station Home. It may be best to create a new folder within your shared folder. Once images are placed into your Niagara Station, they are served from the URL: http://{ip}/file/{folder}/{image} - for example, if I created a folder in my shared directory called "sustainability" and added "solar.jpg" I would access it by navigating to http://localhost/file/sustainability/solar.jpg.
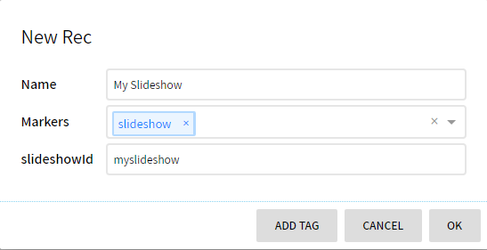
Now we need to create a new slideshow record which will be referenced by all of our images. To do this, navigate to your "Database" view within Periscope Settings and click on "New Record" to create a new Record. Once tagging is complete, the newly created record should contain:

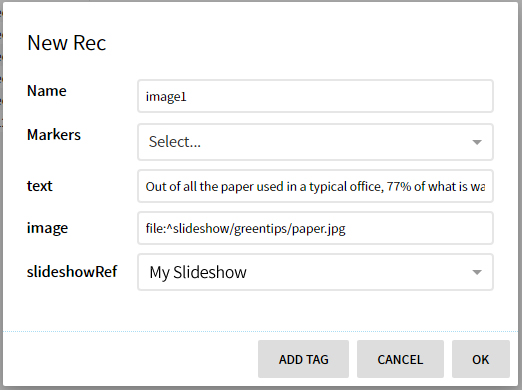
The next step is to create a new record for each image within the slideshow. This record will contain a link to the image, text to display while the image is showing, and a reference to our new slideshow record created in Step 2. Leave the 'Markers' field blank. For each image, create a new record as follows:

To access images that have already been added to the slideshowRef to edit or delete:
We can now use our new slideshow in a Green Tips viewlet. To do this:
This feature requires the part number PER-SUSTAIN |